“Here to Help” is a support column written especially for Formstack’s awesome, loyal customers.
The holidays truly are the most wonderful time of the year. Here at Formstack, they indicate that the annual holiday lip sync contest is upon us once again. Any Formstackers who are up for the challenge make a lip sync video to the song of their choosing, and we all vote to decide on the winner. (I’d share some of the gems from last year, but I don’t want any angry coworkers coming after me.)A video contest is just one of the many ways you can use Formstack’s video capabilities to enhance your online forms. In addition to collecting videos through form submissions, embedding videos directly on your forms will make them more engaging and interactive for your audience.Formstack has two form fields that allow you to incorporate videos into your online forms: the Embed Code field and the File Upload field. Read on to find out how to add them to your form and get inspired by their limitless potential!
Embedding Videos on Your Form
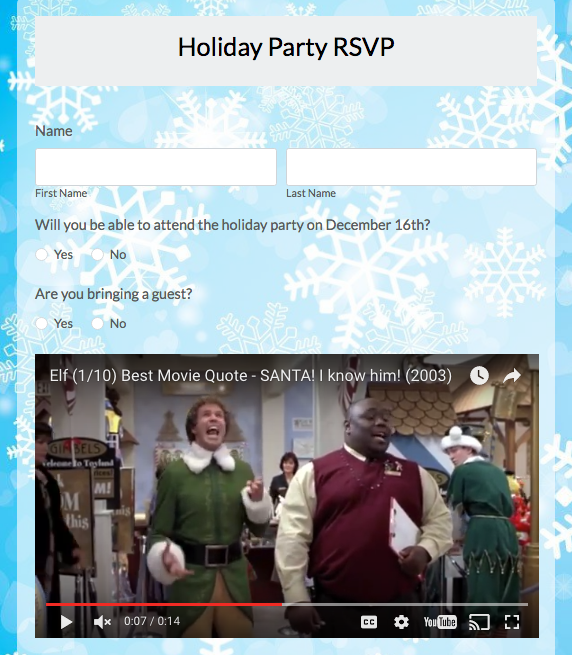
Using the Embed Code field, it’s easy to include a video embed (and other interactive content) on your forms. After you find and copy the appropriate HTML code from the source of your video, drag and drop Formstack’s Embed Code field (found in the Advanced Fields section of the form builder) onto your form. Then select the field and paste the HTML code in the Embed Code box.Here are a few ideas for using the Embed Code field to add a video to your online form:
- Add a video about your organization to your contact form or donation form
- Include an informational video on your training quiz form
- Put your favorite scene from the movie “Elf” on your holiday party RSVP form

Accepting Video Uploads in Your Form Submissions
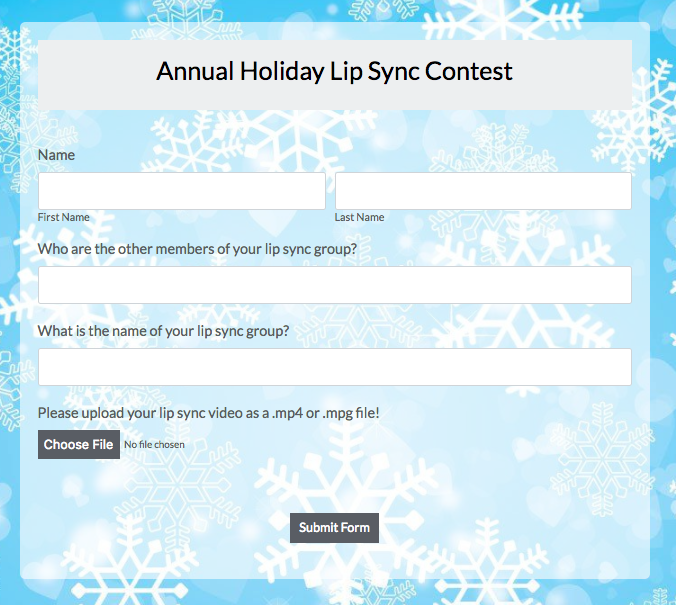
Adding a File Upload field to your form is even easier than video embedding. Simply drag and drop the File Upload field on your form, and delete any file types you don’t want to accept. With this field, anyone filling out your form can easily upload a video or GIF in a variety of file formats (like .mp4 or .mpeg). You also have the option to integrate your form with programs like Box, Dropbox, Google Drive, Amazon S3, and Salesforce so files can be sent directly from a form submission to the other applications you use.Here are some ways you might use the File Upload field on your form to allow video submissions:
- Add a video submission component to your organization’s job application
- Collect video testimonials or product reviews from your customers
- Gain material to embarrass your coworkers for years to come through an office holiday lip sync contest form

If you’re looking for ways to add some flare to your forms, Formstack’s video fields are a great place to start. Happy form building and happy holidays!
If you’re interested in making a video testimonial for your form or website, click below for some great tips to get you started!











